Description
For this assignment you will be using repl.it and working in pairs. You can find who your assigned partner(s) are on Learn. Click on My Groups in the left hand menu. Use the Send Email function to email your contact information and/or repl.it links to other members of your group. This assignment focuses on arrays, for loops, and functions. It's challenging! Make sure to get started early and come to office hours early in the week for help.
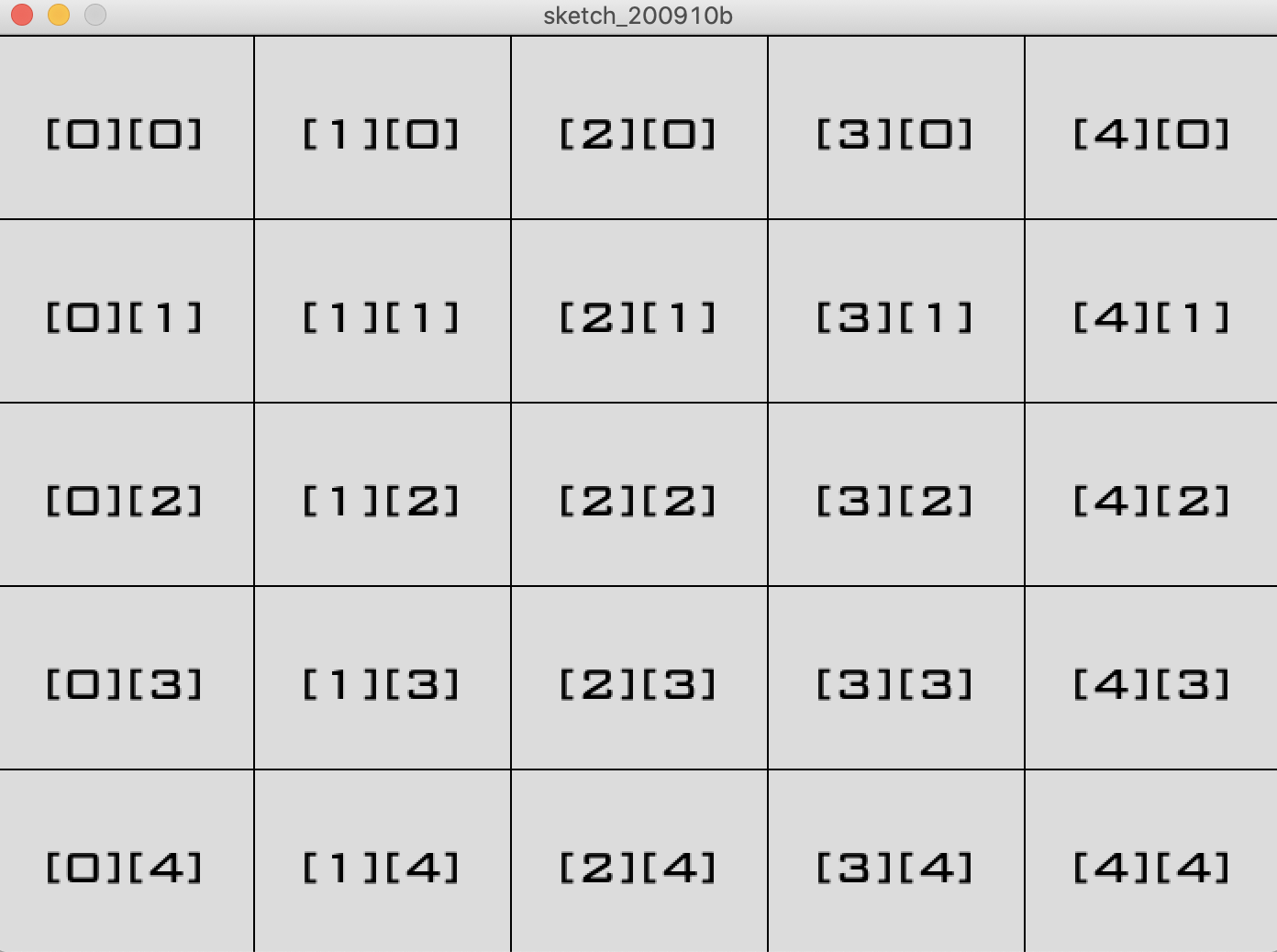
Write a program that creates a 2D array of random numbers. Your program should display your array on a grid that fills the screen. Initially each square in this grid should show the address of each array element. ie: the upper left hand corner should say [0][0]. See image below.

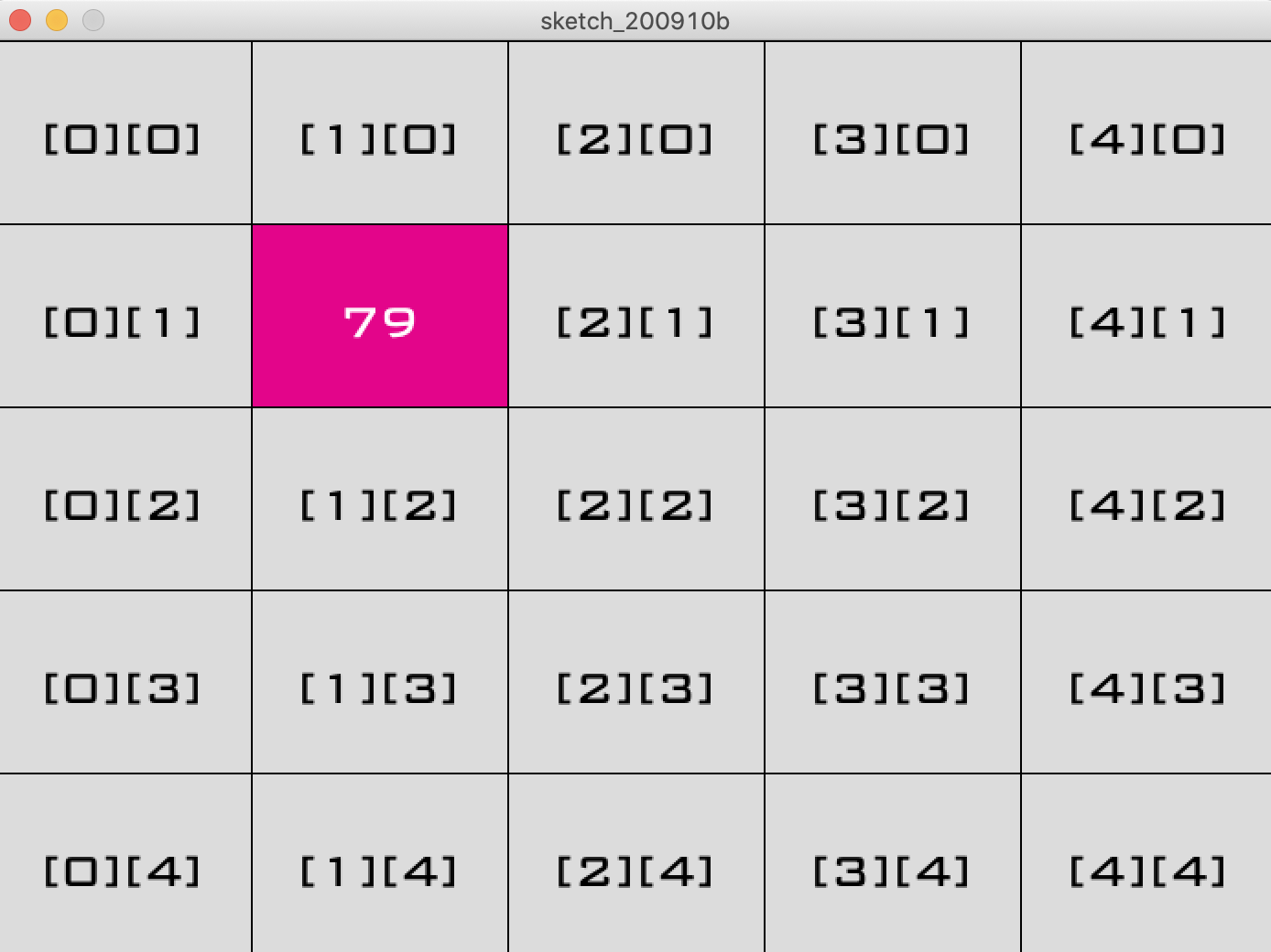
When a user moves their mouse across the screen, the cell that the mouse is over should change color and should display the value of the entry in that array location. In the image below, array[1][1] = 79.

If the mouse pointer is clicked when it is over the upper left hand cell in the grid, the program should print out the average of the entire array, using a println statement like the following: println ("The average is:" + average()); If the mouse is clicked when it is not over that location, your program should store a new set of random numbers into the array.
You can start from this basic sample code.
Requirements
Your project should include all of the elements below.
- Create a 2D array, along with 2 variables that determine the size of the array in both dimensions.
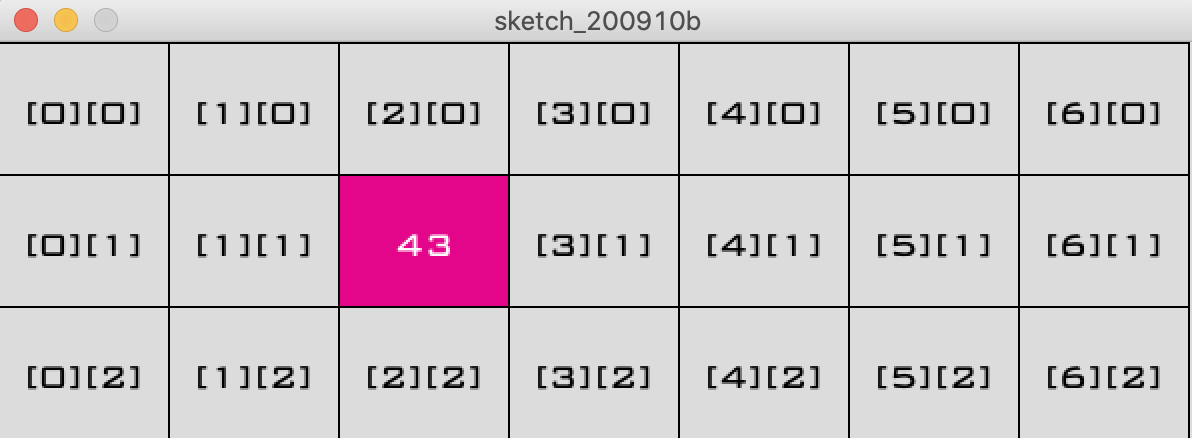
- If the size of the array is changed, the program should still work appropriately. See image below. Note: the size of the text shown on the screen does not need to change as the array size changes.
- Create a grid display of the array on the screen. It should look basically like the grid in the images here, with lines separating each cell.
- The grid should respond to mouse movement by changing color and changing what is displayed in each grid cell as described above.
- If the size of the screen is changed, the grid should still display nicely and the mouseover functionality should still work. See image below.
- All text should be centered in each grid cell.
- Write a function that calculates the average of the numbers in the array. This function should take no arguments and should return the average. See sample code for the basic structure.
- Write code in the mouseClicked() function to call the average() function or generate a new set of random values to store in the array.
- Include the appropriate source code header. Include a link to your repl.it program in this header.
- Carefully read and follow the course Style Guidelines.
- The visual look of your array display, beyond the fact that it should be a grid that demonstrates the structure of the array, is up to you.
- Extra credit (5 points): create a fun design or animation that appears only in the cell that your mouse is currently over. All text should still remain readable.

What to Hand in:
- Your program. Copy the text of your .java file from repl.it and paste it into Learn. IMPORTANT: as part of your source code header for this assignemnt, include the link to your repl.it program.
- A paragraph about your project. In Learn, also submit a paragraph that describes: 1) any challenges you encountered and how you overcame them 2) how you collaborated together. Discuss any benefits or challenges that stemmed from the collaboration.